Best practices for Importing React app in development and production environments
Here's a loom video of my challenge: https://www.loom.com/share/fc26f7a7f7644b74adcbbf0d1e68d25c
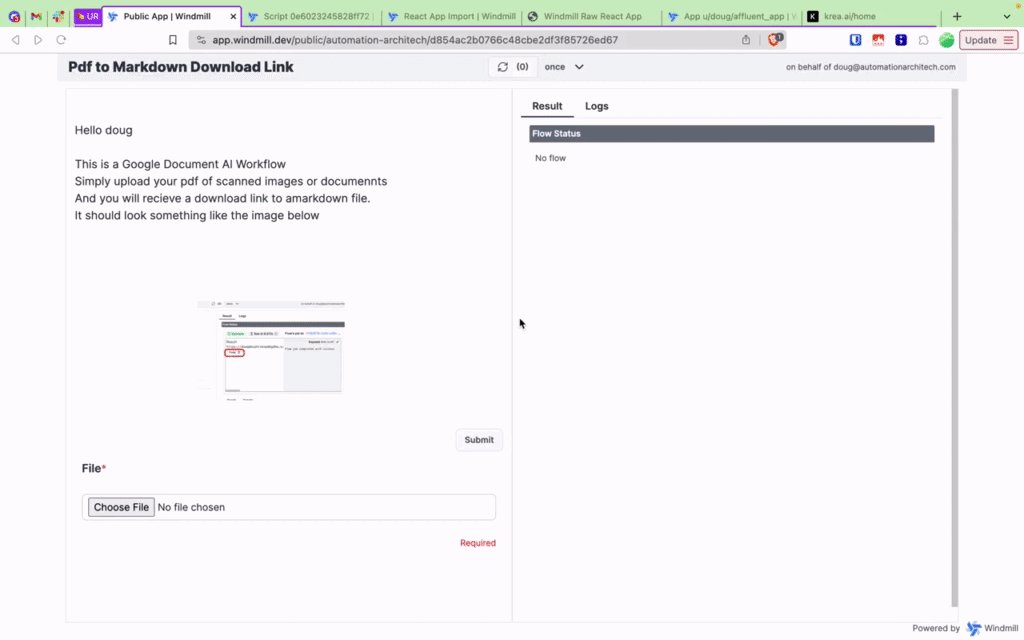
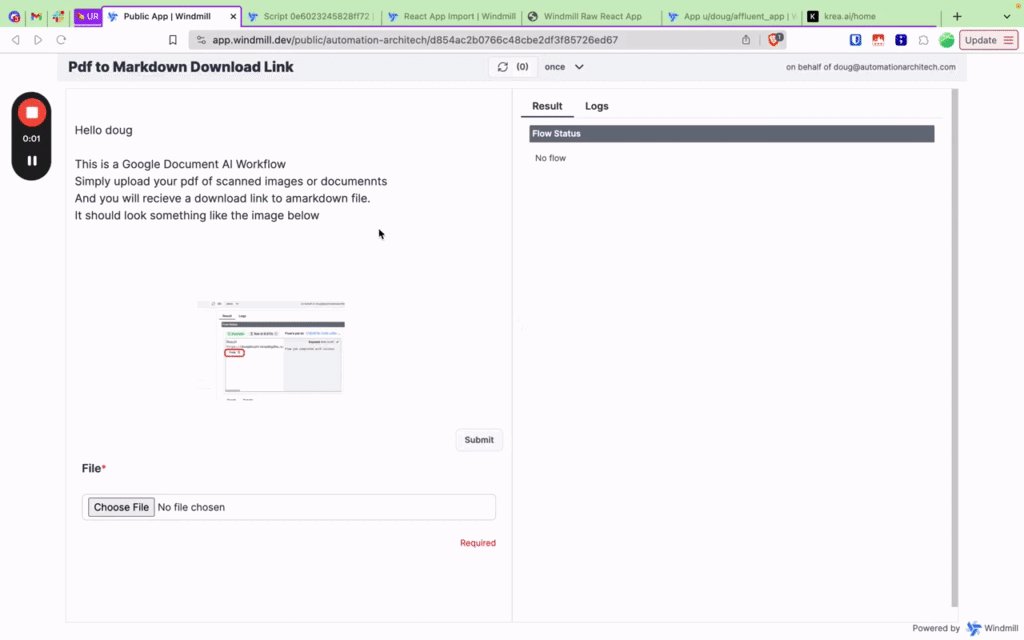
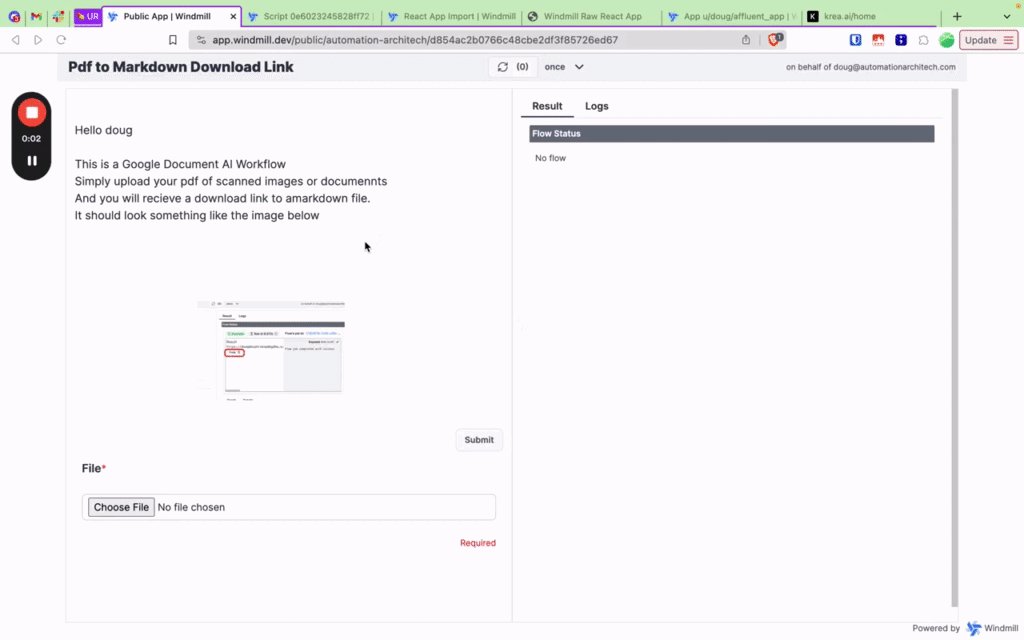
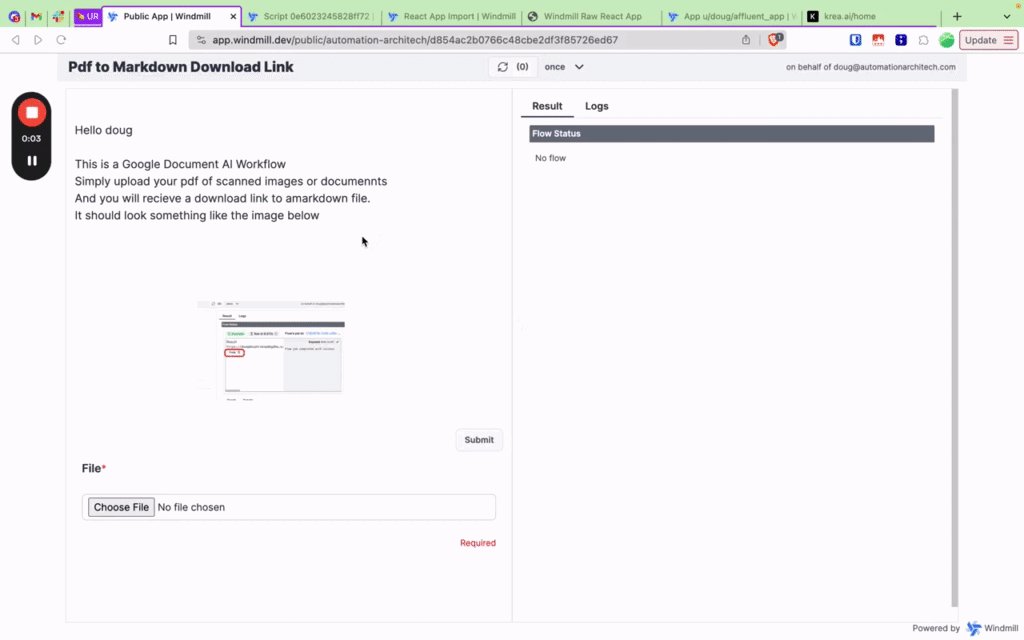
Example working public app (built in windmill UI): https://app.windmill.dev/public/automation-architech/d854ac2b0766c48cbe2df3f85726ed67
Following this template:
https://www.windmill.dev/docs/react_vue_svelte_apps/react
I have a simple PDF to text conversion flow in Windmill that works correctly when called directly. I want to call this flow from a React app to allow uploading a PDF and getting the converted text back.
I've tried two things:
Calling the flow from a React dev environment (localhost:3000). I get errors that the app can't connect to Windmill.
Deploying the React app and calling from production. I still get errors accessing the Windmill flow.
My questions:
What is the best practice for connecting to existing Windmill flows from a React dev environment? Is there something special needed to allow localhost access?
What is the recommended way for a deployed React app to call Windmill flows? Do I need to configure something specific to allow access?
Is there a good example or resource showing a React app integrating with Windmill that I can reference for best practices?
Any help is appreciated! I'm a bit lost on the correct way to call my existing Windmill flows from React.
Example working public app (built in windmill UI): https://app.windmill.dev/public/automation-architech/d854ac2b0766c48cbe2df3f85726ed67
Following this template:
https://www.windmill.dev/docs/react_vue_svelte_apps/react
I have a simple PDF to text conversion flow in Windmill that works correctly when called directly. I want to call this flow from a React app to allow uploading a PDF and getting the converted text back.
I've tried two things:
Calling the flow from a React dev environment (localhost:3000). I get errors that the app can't connect to Windmill.
Deploying the React app and calling from production. I still get errors accessing the Windmill flow.
My questions:
What is the best practice for connecting to existing Windmill flows from a React dev environment? Is there something special needed to allow localhost access?
What is the recommended way for a deployed React app to call Windmill flows? Do I need to configure something specific to allow access?
Is there a good example or resource showing a React app integrating with Windmill that I can reference for best practices?
Any help is appreciated! I'm a bit lost on the correct way to call my existing Windmill flows from React.

Although Windmill provides a comprehensive App editor to turn scripts and workflows into custom UIs, you might want to import your own Apps in React.