is it possible to transform output from multi select so it will update fields in grid?
slowly falling in love with windmill (am an old school jenkins user)
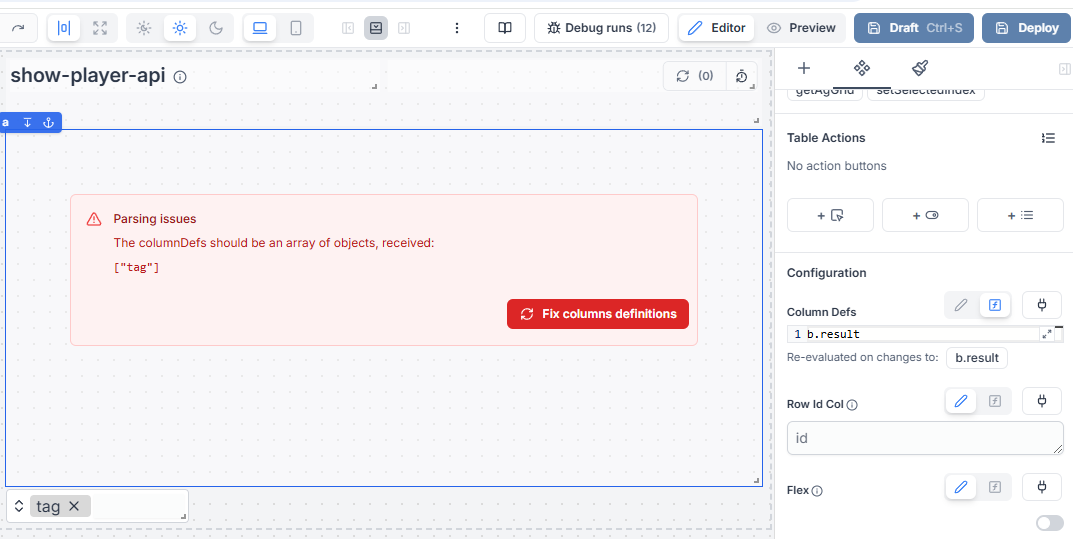
I am trying to have some rows added/removed dynamically while running the app and have tried to connect multiconnect.result into the field selector of agrid.
maybe there's a better way to do it. i wasnt able to just update the field to
[{"field": item, "headerName": item, "flex": 1} for item in b.result] instead of just b.result
any ideas?
thank you<3
I am trying to have some rows added/removed dynamically while running the app and have tried to connect multiconnect.result into the field selector of agrid.
maybe there's a better way to do it. i wasnt able to just update the field to
[{"field": item, "headerName": item, "flex": 1} for item in b.result] instead of just b.result
any ideas?
thank you<3